ELECTRON: DESARROLLO DE APLICACIONES DE ESCRITORIO
En Alastresenpunto siempre estamos a la última en lo que se refiere a tendencias de tecnología, desarrollo de aplicaciones web o de escritorio. Somos expertos en la materia de programación. Nuestro equipo profesional te ofrece soluciones a medida en base a los objetivos de tu empresa.
En esta entrada vamos a hablar sobre Electron, un framework open source respaldado por Github y su comunidad (lo que ofrece una cierta garantía) para el desarrollo de aplicaciones de escritorio multiplataforma.
Anteriormente conocido como Atom Shell, Electron permite la creación de estas aplicaciones mediante el uso de HTML, CSS y Javascript con Chromium y Node.js. Podríamos considerarlo como una variante IO.js pero centrándose en aplicaciones de escritorio en lugar de servidores web.
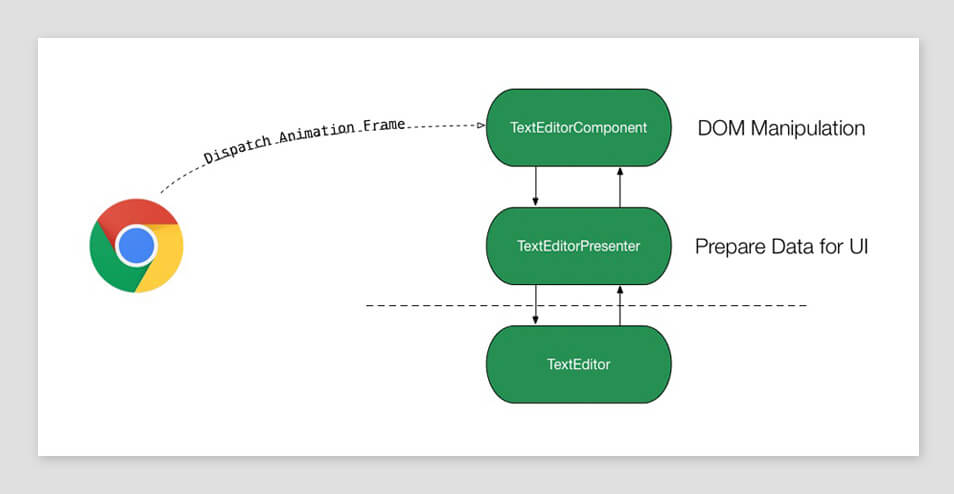
Electron utiliza páginas web como interfaz gráfica de usuario por lo que, salvando las distancias, se podría ver como un navegador Chromium controlado por javascript. Electron utiliza la arquitectura multi-proceso de Chrome, es decir, cada página en Electron se ejecuta en su propio proceso, lo que se conoce como proceso de render.
¡OJO!, Electron no emplea librerías gráficas del sistema operativo, ya que su GUI (interfaz gráfica de usuario) se maqueta mediante HTML, pero podemos aprovechar ciertas características de las librerías nativas mediante Chromium. Compañías como Microsoft, Facebook y Docker utilizan esta plataforma. Además ofrece a los desarrolladores una serie de facilidades, tales como: reporte de fallos, actualizaciones automáticas, depuración y análisis sistemático del contenido de la fuente de datos, menús y notificaciones nativas…etc.
¿CÓMO EMPEZAR A TRABAJAR CON ELECTRON?
A continuación vamos realizar el típico Hola Mundo con Electron;
Primero debemos instalar Io.js y Node.js, una vez instalados instalamos electron y nos creamos la carpeta que contendrá nuestro proyecto que en mi caso se va a llamar electron-hola-mundo.
Para instalar el comando electron globalmente:
npm install electron-prebuilt -g
Para instalar como dependencia de desarrollo:
npm install electron-prebuilt --save-dev
Una vez creada la carpeta del proyecto accedemos a nuestra carpeta a través del terminal y una vez en la raíz ejecutamos:
npm init
Y procederemos a rellenar las distintas opciones de nuestro package.json.
Una vez inicializado nuestro package.json abrimos el editor y hacemos algunas modificaciones:
{
"name": "electron-hola-mundo",
"version": "1.0.0",
"description": "hola mundo con electron.js",
"main": "index.js",
"scripts": {
"start": "electron ."
},
"author": "Carlos de Alastresenpunto",
"license": "",
"devDependencies": "^0.25.1"
}Ahora creamos nuestro «main» que se llamará index.js que quedará de la siguiente manera:
//esta sentencia controlará el ciclo de vida de nuestra aplicación
var miAppHolaMundoConElectron = require("app");
//cargamos el módulo que nos permitirá crear una ventana de navegador de forma nativa en la cuál se ejecutará nuestra aplicación
var ventanaNavegador = require("browser-window");
//referenciamos globalmente nuestra ventana principal
var ventanaPrincipal = null;
//cuando electron ya se ha cargado y está listo para crear las ventanas
miAppHolaMundoConElectron.on("ready",function(){
//creamos nuestra ventana de 800x600
ventanaPrincipal = new ventanaNavegador({
width:800,
height:600
});
//y cargamos en ella la url de nuestra "home"
ventanaPrincipal.loadUrl("file://"+__dirname+"/index.html");
//cuando cerremos la ventana quitaremos la referencia de nuestra ventana al objeto window
ventanaPrincipal.on("closed",function(){
ventanaPrincipal = null;
});
});Este sería el código básico que necesitaríamos para crear nuestro «Hola Mundo», podríamos haber incluido reporte de errores, habilitar las opciones de desarrollador…etc.
Sólo nos faltaría crear la vista:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <title>Hola mundo con Electron</title> </head> <body> <h1>HOLA MUNDO!!!</h1> </body> </html>
y ejecutamos el siguiente comando para ejecutarla
npm start
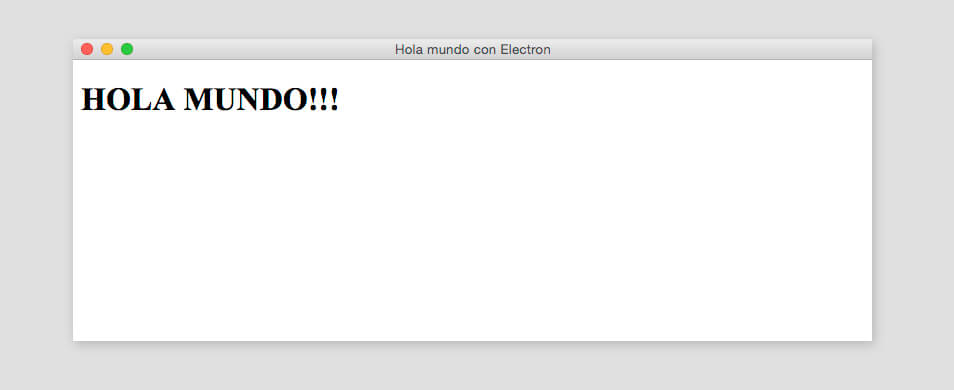
Y este sería el resultado de nuestro HOLA MUNDO
Por lo que para terminar y a modo de resumen tenemos que:
- Instalamos requisitos previos necesarios.
- Creamos carpeta de proyecto
- Inicializamos nuestro package.json
- Creamos el index.js
- Creamos la vista (index.html)
- “npm start” para ver el resultado.